Online businesses which sell goods direct to consumers are often powered by online payment services. The server code which communicates with these payment services typically runs on hosted machines in datacenters which can be costly to service and maintain. In many cases, operators of these types of businesses have little concern for the underlying technology, they simply require a means to reliably showcase products to users and securely gather payment from interested customers.
What if I told you that these types of businesses can run in the cloud with little to no maintenance burden, the ability to scale in real-time to user demand, and cost only a few dollars per month to run?
Background:
Let’s quickly cover two technology trends that give rise to the solution that we will explore in this article:
1.) Static-Site Generators – These are frameworks which take in formatted source content that is eventually sent to a processor to produce a flat html/javascript rendering of the original source with the ability to apply layout and template stylings. In short, Static-Site Generators allow you to produce a complete website that is served up as a series of html/javascript files. There is no database required, only static content which is ultimately rendered in a viewer’s browser. Where applicable to a given scenario, static sites are the least expensive possible way to host content online. This is because online storage is one of the cheapest services offered by cloud providers due to data’s lack of need for computational resources. If a site can be served up as a flat html/js file, it can be hosted as data in the cloud.
Therefore:
- Static-Sites are highly performant as they take only as long as it takes to send and receive the data for a given page to ultimately render in an end-user’s browser, i.e. there is no hypertext preprocessor, just serving of files.
- They are extremely secure because the content is static, i.e. there are no preprocessing entry points which could make a host machine vulnerable to attack.
However:
- Content is never real-time because the content is static, i.e. it must be preprocessed and uploaded to a server for hosting before becoming available online
- There is no ability to process user input, i.e. there is no local execution environment to process anything
2.) Serverless Architecture – This is a pattern which leverages portions of stored application code running on-demand in container space available on scalable compute resources hosted in the cloud. In short, think of a hosted computer that has an execution environment installed on it that allows you to store and run snippets of code as web-hosted functions callable by a issuing a request to an assigned URL.
Therefore:
- Serverless Architecture can give us the ability to work around Static-Site’s inability to process user input due to non-existence of a local execution environment.
Prerequisites:
- You will need a static site hosted somewhere online. If you do not have one or are interested in an extremely low cost method for hosting a static blog, I highly suggest taking a look at Hao Luo’s blog post which demonstrates how to host static sites on Microsoft Azure for pennies a month – https://blog.lifeishao.com/2017/05/24/serving-your-static-sites-with-azure-blob-and-cdn
- You will need a Microsoft Azure Account for creating an Azure Function. At this time, Azure offers up to 1 million function executions or 400,000 GB-s functional CPU usage for free per month.
- You will need a Stripe Account, however, a non-verified test account is sufficient to follow through the instructions.
Instructions:
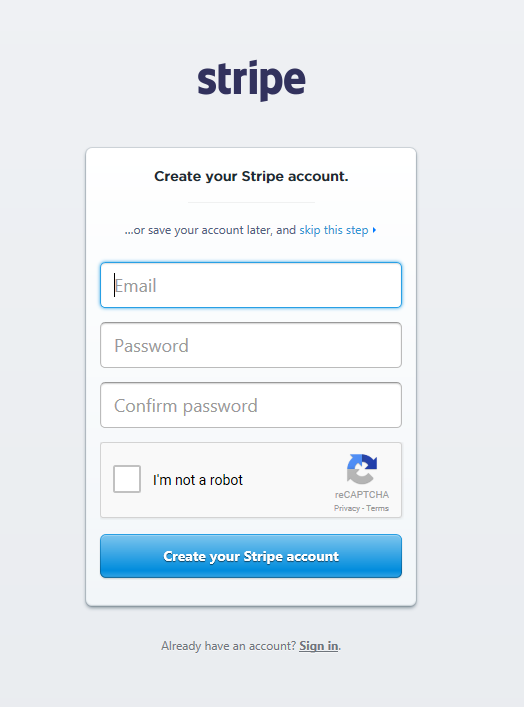
1.) Create a Stripe Account
Head to http://stripe.com and create an account or select “skip this step” in the upper-right of the modal dialog to create a test account:
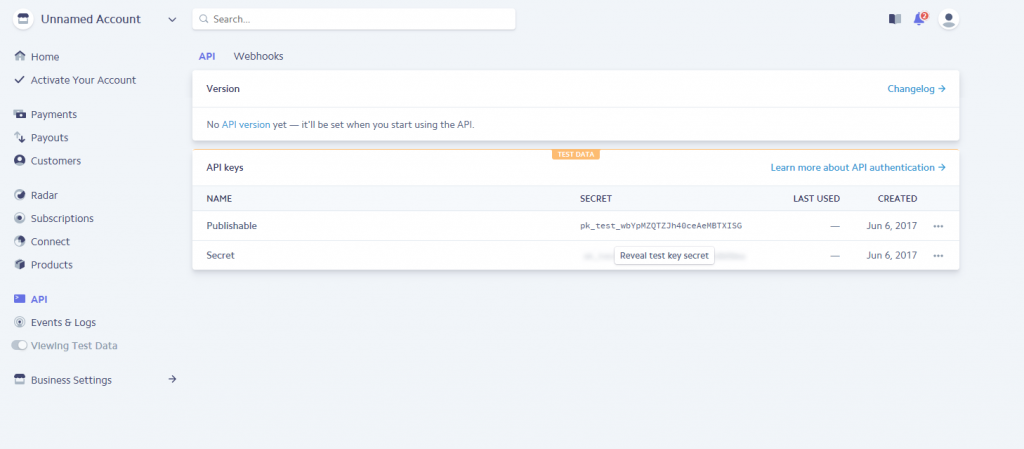
Take note of your Publish and Secret Keys in the Stripe API Panel:
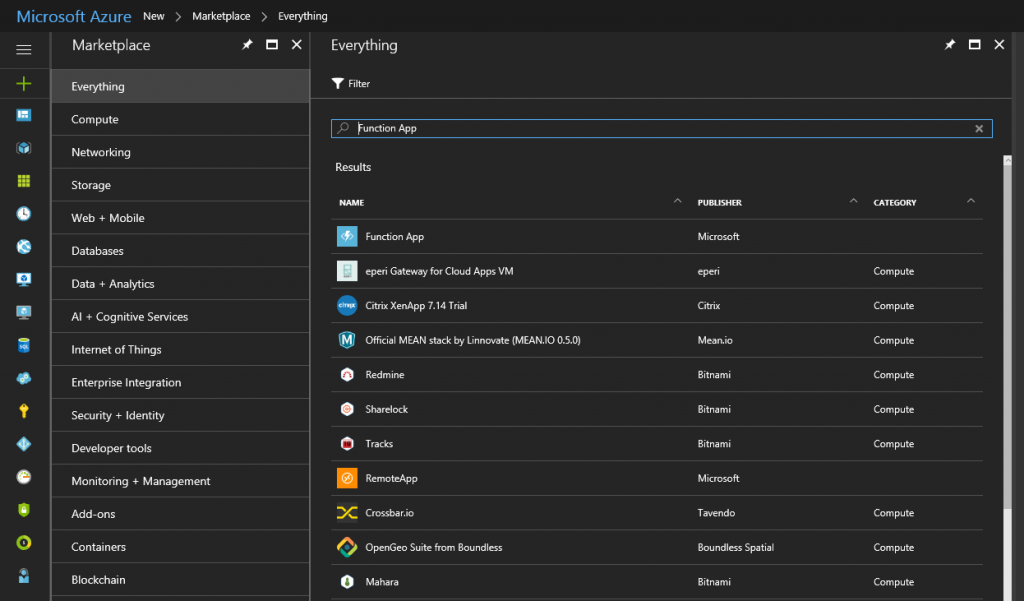
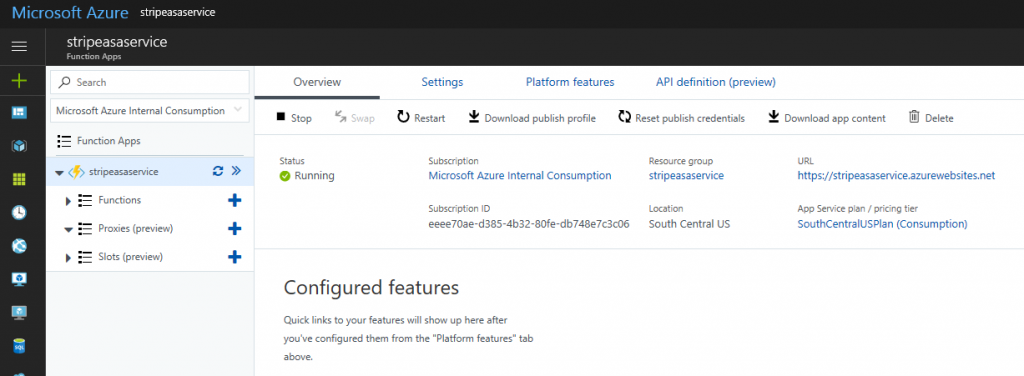
3.) Login to Microsoft Azure and create a new Function App (I named mine stripeasaservice):
3.) Install the Stripe npm package to your Function App
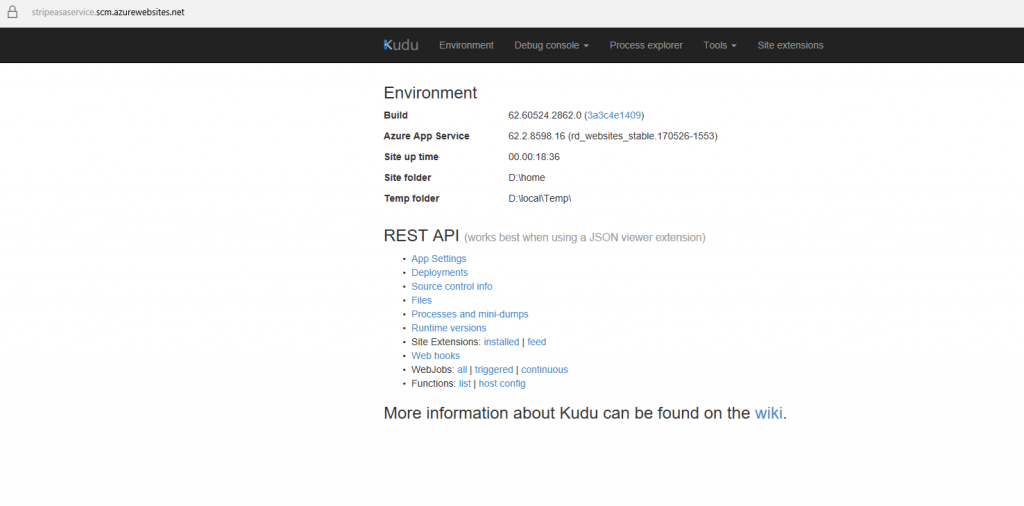
Head to https://YOURFUNCTIONAPPNAME.scm.azurewebsites.net/
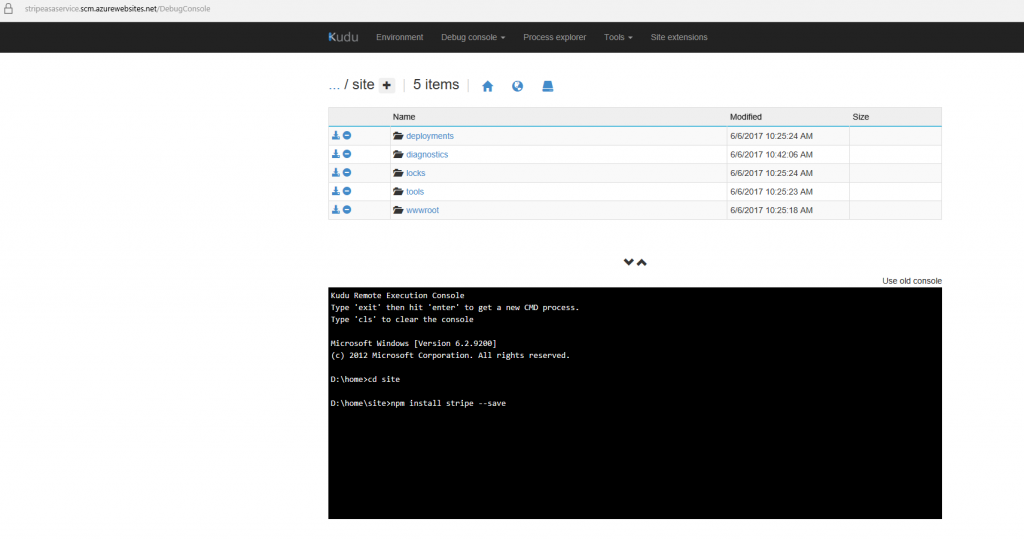
Then select “Debug Console”:
In the console, navigate to the “site” directory with cd site
Then install the Stripe npm package with npm install stripe –save
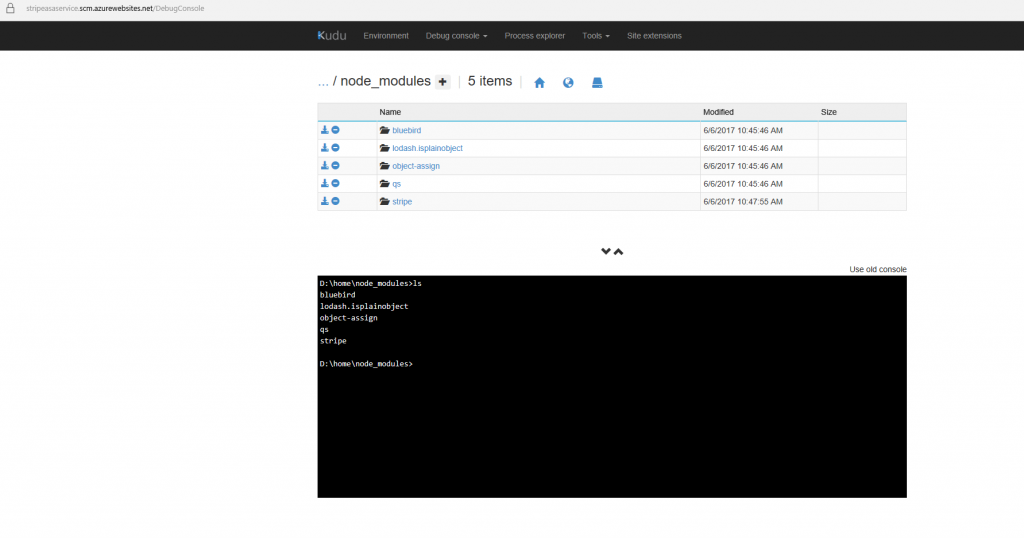
Verify that the package installed by listing the home\node_modules directory and look for a folder named “stripe”
4.) Store your Stripe Secret in App Settings
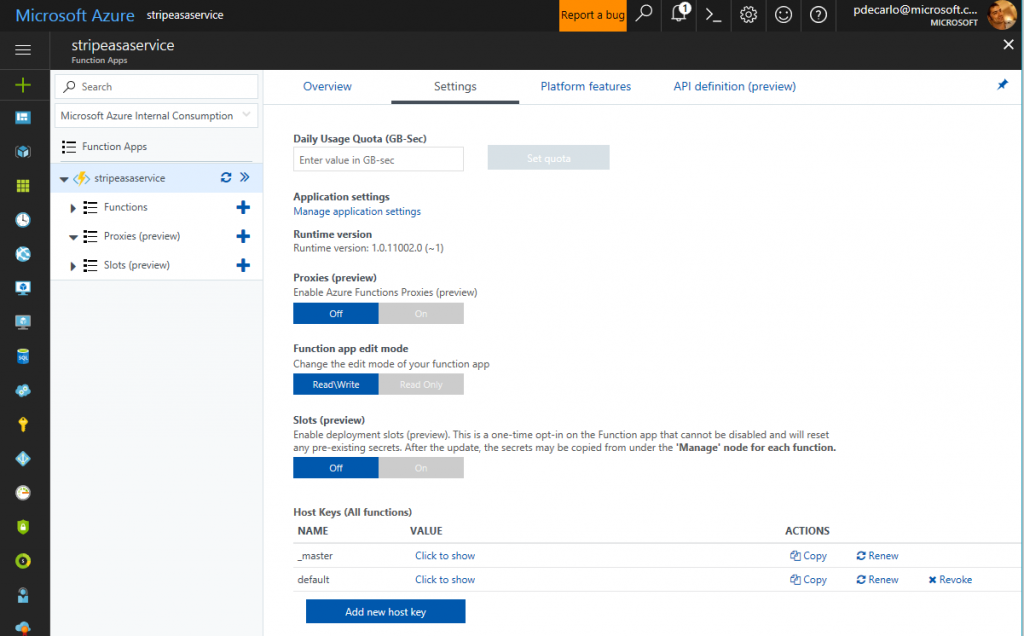
In your Function App, head to Settings:
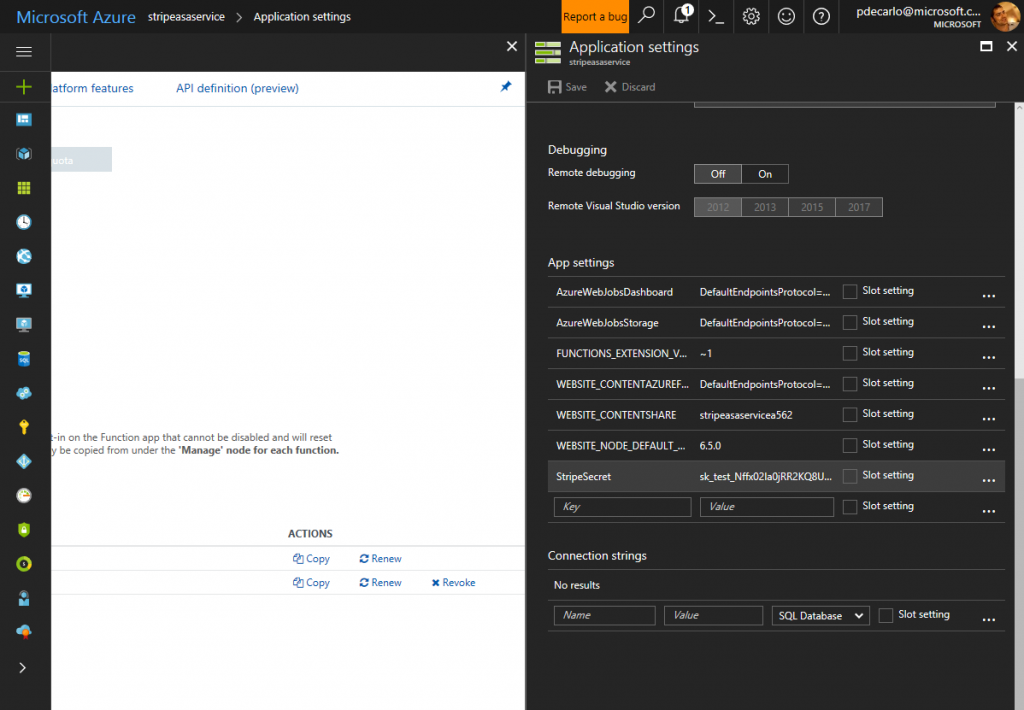
Next, select “Manage Application Settings”:
In the blade that appears, scroll down to AppSettings and create a key named “StripeSecret” with value set to YOURSTRIPESECRET from Step 1:
5.) Create the Azure Function to process Stripe Subscription requests
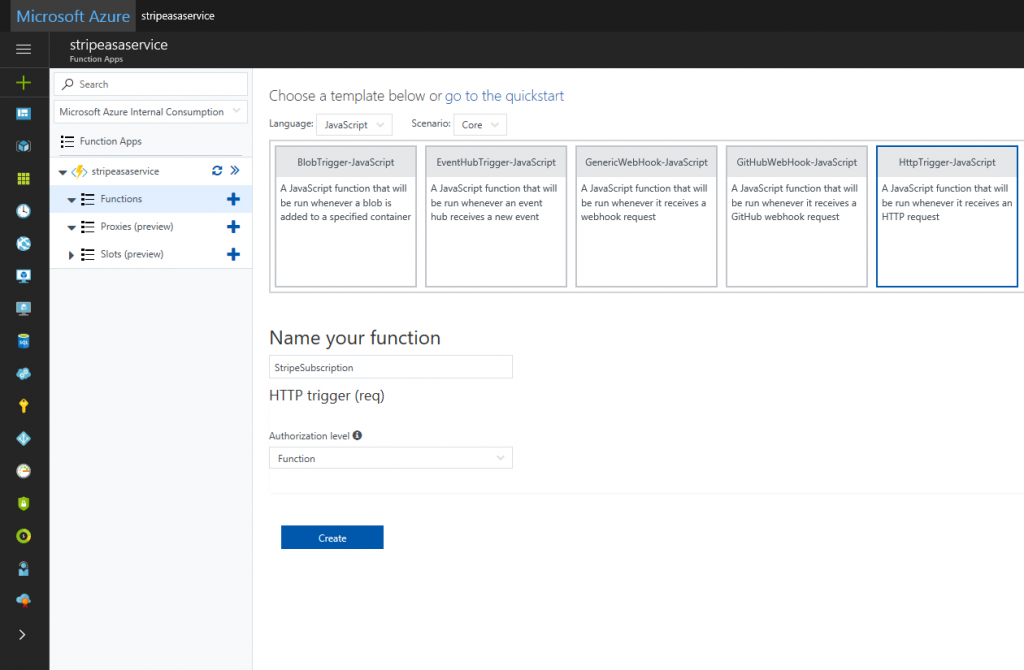
In your Function App, create a new JS Http Trigger function called “StripeSubscription”:
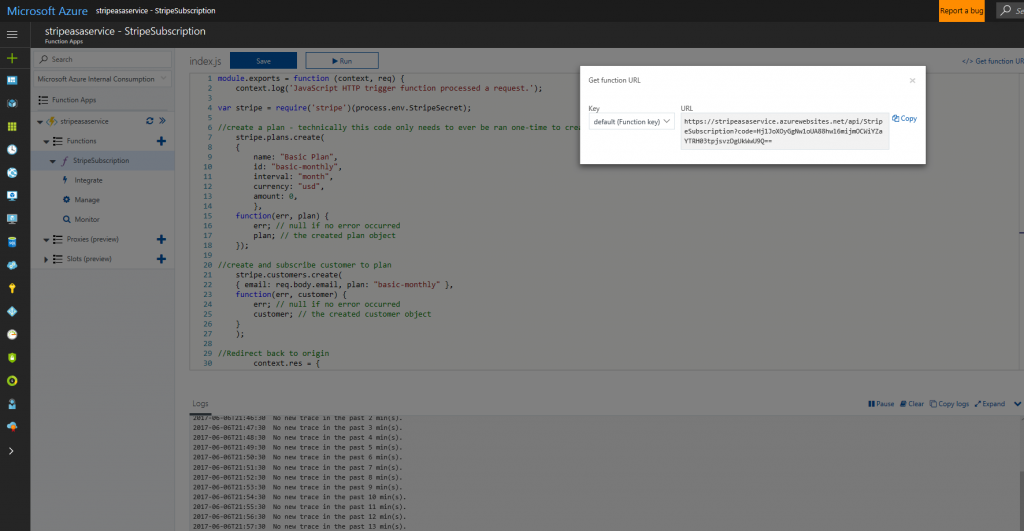
Replace the function body with the following code:
This code uses the stored App Settings secret to authenticate with the Stripe API to create a new subscription plan, then a new user who is subscribed to that plan, and finally redirects to http://example.com.
6.) Test that everything works in Azure
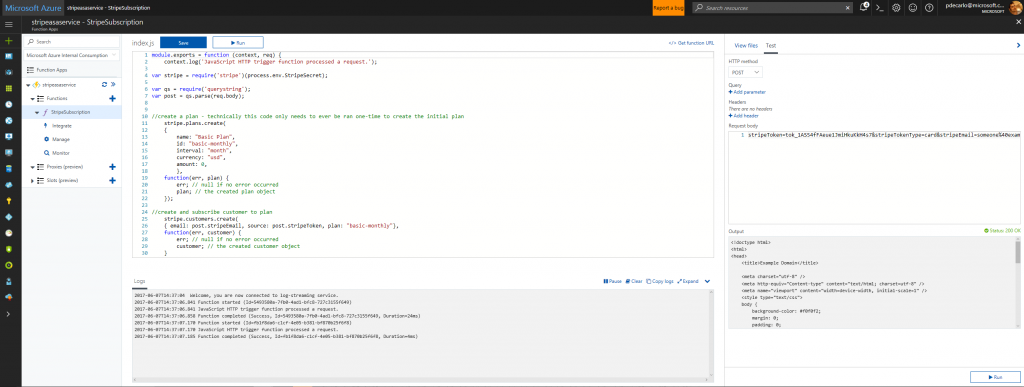
In the StripeSubscription Function, you can test using a setup similar to the following:
Per Stripe documentation, the body content sent from the Checkout Control should like the following:
stripeToken=tok_1AS54fFAeue1JmiHkuKkH4s7&stripeTokenType=card&stripeEmail=someone%40example.com
Notice that I am using data of this format in “test” pane and that we can view the resulting html from http://example.com in the lower-right to indicate successful redirect
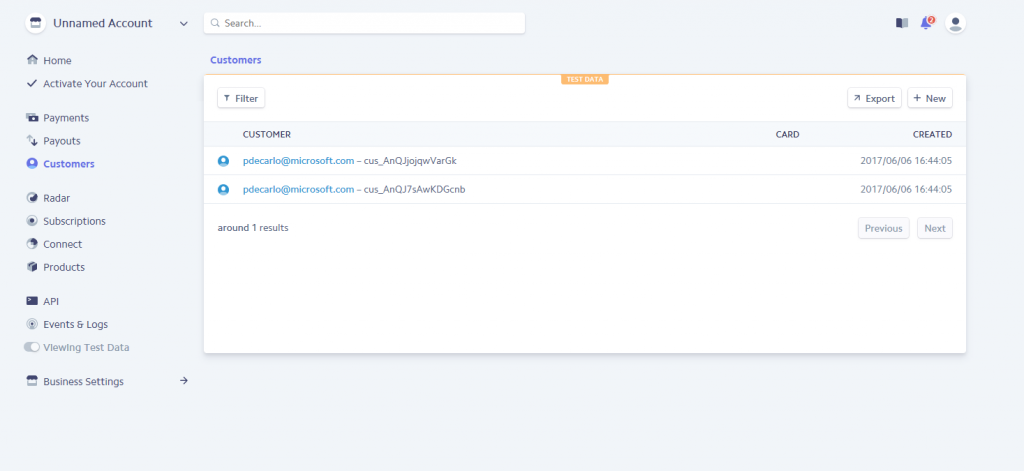
We can also verify in the Stripe Dashboard under the “Customers” tab that our code has created a new customer:
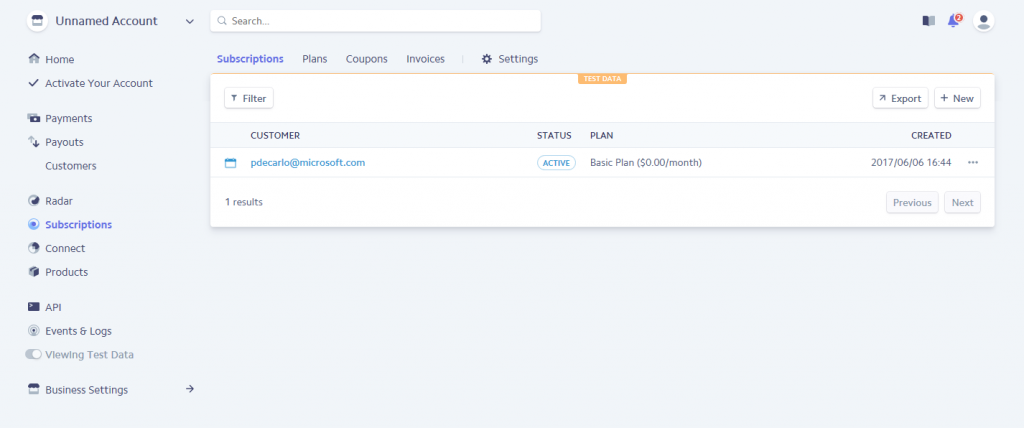
And we can also verify in the Stripe Dashboard under the “Subscriptions” tab that our code has assigned the user to our newly created subscription plan:
7.) Testing in Production
Take note of the URL to your Azure function:
Create a new .html file or select an existing page in your static site then add a Stripe Checkout form using the code below (modified example from Stripe’s docs):
(Be sure to replace the URL to your Azure Function and supply your Stripe public key from Step 1)
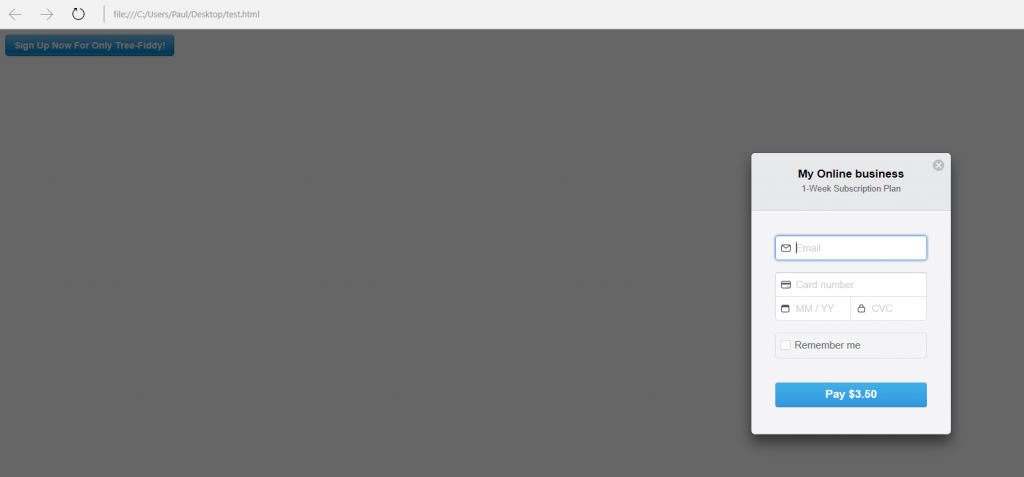
The code above should render like the following when the form is clicked/tapped:
You can then test with any of the test card values available from https://stripe.com/docs/testing#cards
On successful acceptance of payment, if you have not modified the redirect URL in the Azure function code, you should be redirected to http://example.com:
Conclusion:
By hosting a static site on Microsoft Azure you can reduce site hosting costs down to pennies per month. If coupled with a Serverless Architecture approach using Azure Functions, you can also accept payments or perform a myriad of other 3rd part operations for less than a few dollars per month. While definitely not a one-size fits all solution, the concepts explored showcase leveraging the cloud in a very inexpensive way by embracingo low-cost cloud services. With static-site content, we reduce all operations to data transfer of flat files while still maintaining flexibility to services requiring input by leveraging concepts of Serverless Architecture. The end result is a scalable hosting and payment service requiring little to no maintenance for less than a few dollars per month.
For a comparable solution that runs on AWS, check out the original inspiration for this post located at http://normal-extensions.com/2017/05/05/simple-recurring/
Happy Hacking!



















2 comments for “Ridiculously Cheap Subscription and Payment Services with Stripe and Azure Functions”